Overview
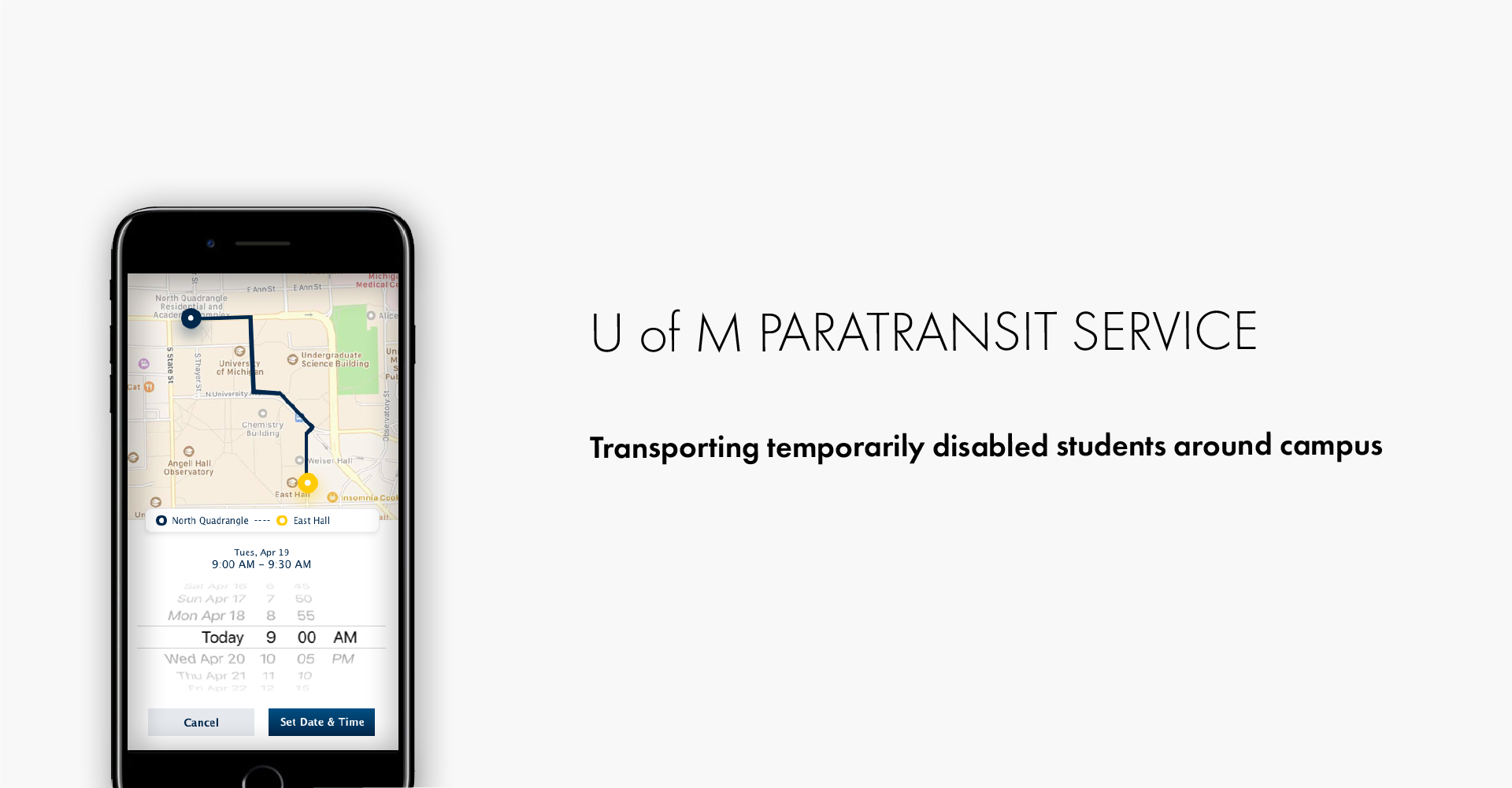
The University of Michigan provides the Paratransit Service to transport students who are temporarily disabled around campus. Because temporary disabilities can be unexpected, students are forced to quickly figure out how to live and be a student with barriers that they are not typically used to.
Role
UX Researcher & Designer
Timeline
~3 months
Team
5 Members
Project Summary
The current service functions through a call-in service that requires students to call-in a minimum of 24 hours in advance of the ride they are scheduling. After scheduling a ride, the service will pick up students as close to their requested destination as possible, if a Paratransit vehicle is not available a Blue Cab will be called for the student using the service. All of these limitations/workings of the current system are incorporated into our design solution.Goals
- Develop a mobile application that works in conjunction with the current service, but with the addition of features that are in scope
- Create an interface that college aged students are familiar with on mobile devices
Research
Competitive Analysis Summary
Our research has uncovered five main factors that need to be accounted for in order for our design to be successful: Scheduling rides, Meeting Locations, Real time feedback, Cancellation / Late Policy, and Hours of operation. Both partial competitors and analogous competitors were identified. Partial competitors include Magic Bus (University bus system) and The Ride (Ann Arbor bus system). These competitors are direct competitors who offer a subset of similar features and target a niche set of customers. Both are free transportation services that students have available to get around on and off-campus. Analogous Competitors include ride-share services including Lyft and Uber. These are non-competitors but offer features and services that are potential solutions for the Paratransit service. Both are paid services which can solve the solution of transporting temporarily disabled students around campus.
Findings
From this analysis, there is a better understanding on the current "solutions" and how they are successful or unsuccessful in tranpsorting students around campus. It has provided insights on identifying which features should be reflected in the product that will also work with the current Parantransit system in place.Personas
Ideate
User Flows
User flows were developed in order to understand the steps that a user would take to schedule/view a ride and delay/cancel the ride. This assisted in the initial development of screens and how they are connected to each other.
Design Space Analysis
Design space analysis was used specifically to determine the design of the main menu. The menu is an important featire that users will mostly be interacting with, outside of scheduling rides.
There were three main questions for research:
- How to display the menu on the main screen?
- How should the items be visually represented?
- How many items should be nested in the menu?
How to display the menu on the main screen?
- The “hamburger” style menu was chosen because it is compact and familiar to users. This style greatly reduces clutter by only having the menu options become visible when needed. While the menu items are not immediately visible which is problematic in some cases, the hamburger menu icon is a familiar strong convention (especially within our user base) that immediate visibility of every menu item was not necessary. Visibility of the map is one of the most important features in a ride service app. When the menu is not in use, it is unobstructive while remaining accessible with a tap.
How should the items be visually represented?
- The option of text and icons was chosen for the menu items. This product is a newer interface so we would like to implement design elements that will be easily understood by our target stakeholders, college students. The icons are able to reinforce the text, which allows users to easily understand the items and the system functionality. The ease of usability is prioritzed so that users can either quickly identify the menu item with the text or the icon. Simply having text may take more time for users to identify items, and simply having the icon may be too ambiguous depending on the design and may not explain the full functionality of it. The utilization of text and icons in the menus is found within our analogous competitors Lyft and Uber. While this may cause more cluttering in the menu, it will largely depend on how many items are in the menu, which is in our next QOC.
How many items should be nested in the menu?
- 6 items in our nested menu was chosen since it provides a clear visibility of options, stays within the limit of working memory, and is sufficient to display features. Adding more items would clutter the screen and stress the user’s working memory. Psychologist George Miller coined the term “The Magic number 7” explaining people’s limited capacity for memory. Keeping our menu under 7 reduces cognitive load, allowing users to interpret options and remember them with ease. Additionally, the layout of 6 stacked options with icons and text allows both left and right handed users to access options within their respective thumb zones. This allows users to easily navigate the menu while holding the phone in one hand.
Iteration - 1
Paper Prototype
The paper prototype aimed to keep the functionality of the application within the scope of the current service, but with a couple of additions to improve the efficiency of the service and to make it convenient for students to use. By testing it with students, initial problems were identified.
Iteration - 2
Paper Prototype
Tool(s): Figma
Iteration 2 consists of the beginning of high-fidelity mockups, while iteration 1 consisted of low-fidelity mockups. These mockups were created using Figma.Within this iteration, multiple user testing sessions were conducted. Based on our initial drafts of our high-fidelity mockup, the issues below were initially found and fixed for the finalized iteration.
This video demonstrates the basic interaction of user tasks within our app.
Iteration - 3
This iteration reflects a design uplift that follows the University of Michigan brand guidelines and utilizes features that are found within analogous competitors. This is so that we are reflecting the university standard and effectively using existing mental models that university students already have and are familiar with from utilizing competitors.
The sample screens below demonstrate the user task of scheduling a ride.